Better looking test reports with ReportNG
TestNG reports can be customized, so any style modification is possible. Did you know there is this nice ReportNG project, that makes TestNG produce very good looking reports without much trouble ?
You will find much more about testing in my book
"Practical Unit Testing
with TestNG and Mockito"

[UPDATED 2010-08-12 Please visit Gradle cookbook for the latest example of Gradle-TestNG-RepotNG integration]
In the latest blog post I've presented how to create custom reports using test listeners. This time you will see another feature of TestNG in action - reporters.
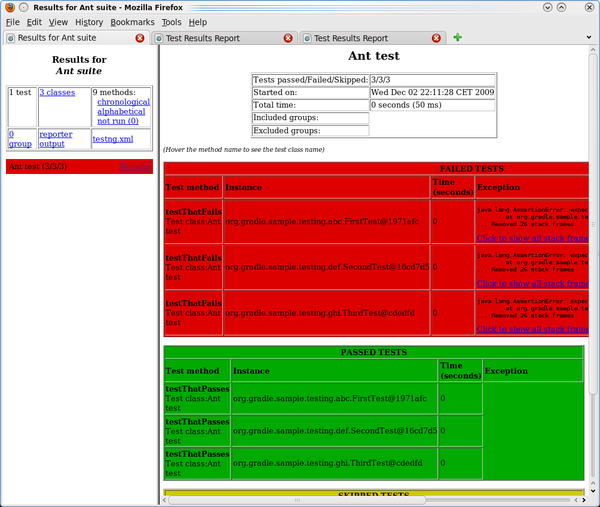
Original report
For those who are not familiar with TestNG reports, here comes an example - a default report in all its ascetic beauty. :)

ReportNG to the rescue
So, of course you don't want to show such report to your wife/kids/boss. Fortunately:
- TestNG is flexible and extensible, so you can customize it,
- you don't even have to write any code to make report look better, because someone else already did it.
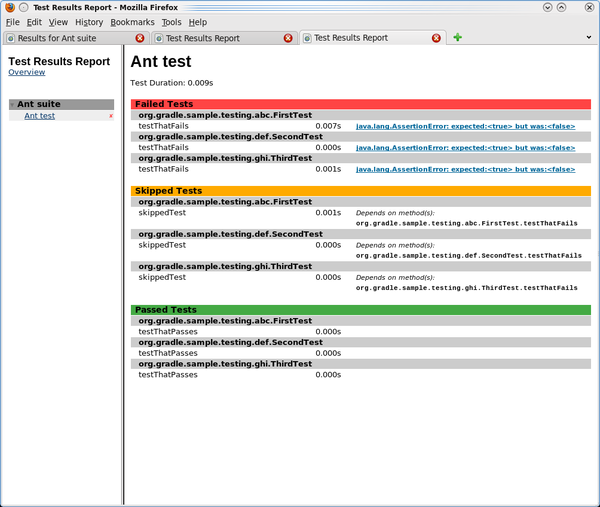
ReportNG (maintained by Daniel W. Dyer) will do the task. After you use it, your test reports will look like this:

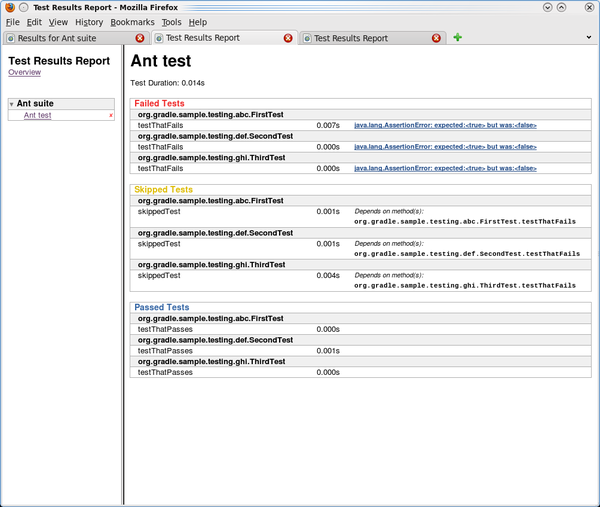
or like this (different CSS also provided with ReportNG):

 Please notice the source code attached at the end of this text.
Please notice the source code attached at the end of this text.
If you want to change it, all you have to do is to customize a CSS file. No real coding required. Sweet.
Build file
Nothing fancy in the build script. Simply inform TestNG that it should use specific reporters.
[UPDATED 2010.07.13 Gradle 0.9 and ReportNG 1.1.1]
As usual, Gradle provides simple and elegant solution:
usePlugin 'java'
repositories {
mavenCentral()
mavenRepo urls: 'http://download.java.net/maven/2/'
}
dependencies {
testCompile 'org.uncommons:reportng:1.1.1'
testCompile 'org.testng:testng:5.11:jdk15@jar'
}
test {
useTestNG()
options {
listeners << 'org.uncommons.reportng.HTMLReporter'
listeners << 'org.uncommons.reportng.JUnitXMLReporter'
}
}
or like this (if you want to use different CSS stylesheet and get rid of original reports):
...
test {
useTestNG()
systemProperties "org.uncommons.reportng.stylesheet": "${projectDir}/resources/hudsonesque.css"
options {
listeners << 'org.uncommons.reportng.HTMLReporter'
listeners << 'org.uncommons.reportng.JUnitXMLReporter'
}
useDefaultListeners = false
}
Links
| Attachment | Size |
|---|---|
| 2009_12_testng_reportng.tar_.gz | 1.52 KB |
This used to be my blog. I moved to http://tomek.kaczanowscy.pl long time ago.





Tomek, thanks for this. I
Tomek, thanks for this. I have added a link from the ReportNG page as requested and also posted a link on my blog.
Dan Dyer